新書推薦:

《
人类简史系列(白金纪念版)(套装共4册)
》
售價:HK$
347.6

《
深度学习推荐系统2.0
》
售價:HK$
140.8

《
小欢喜2:南京爱情故事
》
售價:HK$
75.9

《
分解工作法:聪明人如何解决复杂问题
》
售價:HK$
65.8

《
翡翠鉴赏(全彩珍藏版)
》
售價:HK$
75.9

《
艺文志·石川啄木:日本的第一个现代人
》
售價:HK$
74.8

《
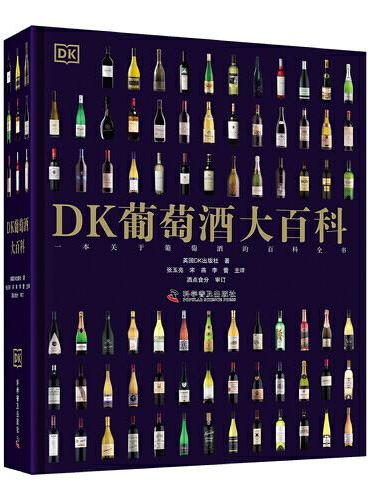
DK葡萄酒大百科:一本关于葡萄酒的百科全书
》
售價:HK$
547.8

《
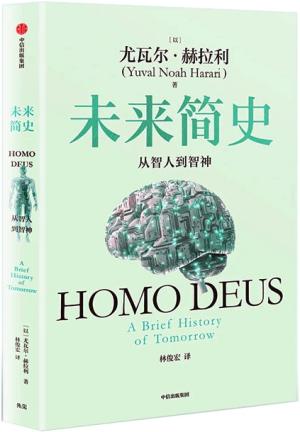
未来简史 从智人到智神(2025白金纪念版)
》
售價:HK$
86.9
|
| 編輯推薦: |
|
《实战从入门到精通》系列图书是专门为职场办公初学者量身定做的一套学习用书,整套书涵盖办公、网页设计等方面。整套书具有以下特点:前沿科技无论是Office办公,还是Dreamweaver CC、Photoshop CC,我们都精选较为前沿或者用户群*的领域推进,帮助大家认识和了解*动态权威的作者团队组织国家重点实验室和资深应用专家联手编著该套图书,融合丰富的教学经验与优秀的管理理念学习型案例设计以技术的实际应用过程为主线,全程采用图解和同步多媒体结合的教学方式,生动、直观、全面地剖析使用过程中的各种应用技能,降低难度提升学习效率
|
| 內容簡介: |
本书以零基础讲解为宗旨,用实例引导读者深入学习,采取“基础知识→核心技术→高级应用→行业应用案例→全能拓展”的讲解模式,深入浅出地讲解Flash CC动画制作与设计的各项技术及实战技能。
本书第1篇“基础知识”主要讲解Flash CC快速入门、Flash CC的基本操作、使用绘图工具;第2篇“核心技术”主要讲解使用文本工具,使用颜色工具,图层与帧的操作及应用,利用元件和库组织动画素材,为动画添加图片、声音和视频,优化和发布Flash动画;第3篇“高级应用”主要讲解动画角色的设置与运动、合成Flash动画、使用ActionScript添加特效、实现网页的动态交互;第4篇“行业应用案例”主要讲解制作Flash广告、制作个人Flash网站、制作Flash MV、制作贺卡;第5篇“全能拓展”主要讲解反编译SWF文件。
本书适合任何想学习Flash CC制作动画的人员,无论您是否从事计算机相关行业,无论您是否接触过Flash CC,通过学习均可快速掌握Flash CC制作动画的方法和技巧。
|
| 關於作者: |
|
刘玉红老师在新疆大学主要负责计算机系的毕业生实训,善于引导学生学习,让学校所学的知识和社会的需求很好地衔接,同时具有丰富的教学经验和开发经验。曾做项目:电子货币交易系统、 B2C 电子商务平台和众多企业等。
|
| 目錄:
|
目录
第1篇 基础知识
第1章 Flash CC 快速入门
1.1
Flash CC新功能 4
1.2 安装和运行Flash CC 5
1.2.1 实例1安装Flash CC 5
1.2.2 实例2启动和退出Flash
CC 7
1.3 熟悉Flash CC的工作环境 8
1.3.1 界面布局 8
1.3.2 实例3关闭Flash CC工作界面中的面板 13
1.4 文档窗口 13
1.4.1 【文档】选项卡 13
1.4.2 实例4标尺、网格和辅助线 14
1.5 Flash CC操作基础 15
1.5.1 实例5自定义工作区 15
1.5.2 实例6Flash CC参数设置 16
1.5.3 实例7自定义快捷键 16
1.5.4 实例8获得帮助 18
1.6 高手甜点 18
第2章 Flash CC的基本操作
2.1 Flash文件的基本操作 22
2.1.1 实例1新建Flash文件 22
2.1.2 实例2打开Flash文件 23
2.1.3 实例3保存和关闭Flash文件 23
2.2 实例4选择工具的应用 25
2.3 实例5部分选取工具的应用 29
2.4 对象的简单操作 30
2.4.1 实例6对象的选取 30
2.4.2 实例7对象的移动 31
2.4.3 实例8对象的复制 32
2.4.4 实例9对象的删除 34
2.4.5 实例10对象定位点的移动 34
2.5 使用查看工具 35
2.5.1 实例11使用手形工具调整工作区的位置 35
2.5.2 实例12使用缩放工具调整工作区的大小 36
2.6 排列对象 38
2.6.1 实例13如何使用【对齐】面板 38
2.6.2 实例14【对齐】面板运用案例 40
2.7 对象的编组 41
2.7.1 实例15创建对象组 41
2.7.2 实例16编辑对象组 42
2.7.3 实例17分离对象组 42
2.8 变形对象 43
2.8.1 实例18缩放对象 43
2.8.2 实例19旋转及倾斜对象 43
2.8.3 实例20翻转对象 45
2.8.4 实例21自由变形对象 46
2.9 形状的重叠 47
2.9.1 实例22形状的切割 48
2.9.2 实例23形状的融合 48
2.10 实战演练对象的综合操作 49
2.11 高手甜点 51
第3章 使用绘图工具
3.1 构成Flash形状的基本元素 54
3.2 实例1线条工具的应用 54
3.2.1 认识线条工具 54
3.2.2 应用实例 55
3.3 实例2套索工具的应用 56
3.3.1 认识套索工具 56
3.3.2 魔术棒工具的应用实例 57
3.4 实例3铅笔工具的应用 59
3.4.1 认识铅笔工具 59
3.4.2 应用实例 60
3.5 实例4钢笔工具的应用 61
3.5.1 认识钢笔工具 61
3.5.2 应用实例 63
3.6 实例5椭圆和基本椭圆工具的应用 65
3.6.1 认识椭圆工具 65
3.6.2 应用实例 66
3.7 实例6矩形和基本矩形工具的应用 67
3.7.1 认识矩形工具 67
3.7.2 应用实例 68
3.8 实例7多角星形工具的应用 69
3.8.1 认识多角星形工具 69
3.8.2 应用实例 69
3.9 实例8刷子工具的应用 70
3.9.1 认识刷子工具 70
3.9.2 应用实例 71
3.10 实战演练1制作漂亮的大礼包 72
3.11 实战演练2制作可爱的大象 74
3.12 实战演练3制作卡通螃蟹 77
3.13 实战演练4绘制可爱的蘑菇 82
3.14 实战演练5制作动画场景背景效果 88
3.15 高手甜点 91
第2篇 核心技术
第4章 使用文本工具
4.1 认识文本工具 96
4.1.1 文本类型 96
4.1.2 实例1利用文本工具输入文字 97
4.2 传统文本 97
4.2.1 实例2文本输入状态 98
4.2.2 实例3霓虹灯文字 98
4.3 设置传统文本属性 100
4.3.1 实例4设置传统文本的字符属性 100
4.3.2 实例5设置传统文本的段落属性 101
4.4 实例6对文字进行整体变形 102
4.5 实例7对文字进行局部变形 103
4.6 实战演练1制作书籍插页 104
4.7 实战演练2制作旋转花纹文字效果 107
4.8 实战演练3制作渐出文字 114
4.9 实战演练4制作打字效果 125
4.10 高手甜点 131
第5章 使用颜色工具
5.1 实例1颜色工具的应用 134
5.1.1 笔触颜色和填充色 134
5.1.2 颜色的设置 135
5.2 实例2墨水瓶工具的应用 137
5.2.1 认识墨水瓶工具 137
5.2.2 应用墨水瓶工具 138
5.3 实例3颜料桶工具的应用 139
5.3.1 认识颜料桶工具 139
5.3.2 应用颜料桶工具 139
5.4 实例4滴管工具的应用 141
5.5 实例5渐变变形工具的应用 142
5.5.1 认识渐变工具 142
5.5.2 应用渐变变形工具 143
5.6 实例6橡皮擦工具的应用 144
5.6.1 认识橡皮擦工具 144
5.6.2 应用橡皮擦工具 144
5.7 位图与矢量图 145
5.7.1 实例7使用位图 145
5.7.2 实例8使用矢量图 147
5.8 实战演练1为漂亮的大礼包填充
颜色 147
5.9 实战演练2制作互动媒体按钮 149
5.10 实战演练3绘制彩虹 151
5.11 实战演练4制作卡通仙人球 155
5.12 高手甜点 161
第6章 图层与帧的操作及应用
6.1 制作Flash CC动画的基础 164
6.1.1 Flash CC动画简述 164
6.1.2 实例1动作补间动画的制作 164
6.1.3 实例2形状补间动画的制作 166
6.2 图层的基本操作 168
6.2.1 实例3创建图层和图层文件夹 168
6.2.2 实例4编辑图层 170
6.2.3 实例5设置图层的状态与属性 171
6.2.4 实例6使用遮罩层 173
6.2.5 实例7使用运动引导层 175
6.3 时间轴与帧 177
6.3.1 实例8帧的分类 177
6.3.2 实例9帧的显示状态 178
6.3.3 实例10插入帧 179
6.3.4 实例11帧标签、注释和锚记 179
6.4 帧的基本操作 180
6.4.1 实例12设置帧频率 180
6.4.2 实例13帧的删除和清除 181
6.4.3 实例14帧的选取、复制、粘贴和
移动 181
6.4.4 实例15翻转帧与洋葱皮工具 182
6.5 实战演练1制作数字倒计时动画 183
6.6 实战演练2制作电视多屏幕动画 185
6.7 实战演练3制作引导线心形动画 187
6.8 实战演练4制作图片切换遮罩效果 193
6.9 高手甜点 199
第7章 利用元件和库组织动画素材
7.1 创建Flash元件 202
7.1.1 元件概述与分类 202
7.1.2 实例1创建元件 202
7.1.3 实例2调用其他文档中的元件 207
7.2 使用实例 208
7.2.1 实例3为实例另外指定一个元件 208
7.2.2 实例4改变实例 208
7.3 对实例应用滤镜 210
7.3.1 实例5投影滤镜 210
7.3.2 实例6模糊滤镜 211
7.3.3 实例7发光滤镜 212
7.3.4 实例8斜角滤镜 212
7.3.5 实例9渐变发光滤镜 213
7.3.6 实例10渐变斜角滤镜 214
7.3.7 实例11调整颜色滤镜 214
7.4 使用【库】面板 215
7.4.1 认识【库】面板 215
7.4.2 实例12库的管理与使用 216
7.5 实战演练1制作绚丽按钮 218
7.6 实战演练2制作旋转风车 222
7.7 实战演练3巧用滤镜效果打造图片
冲击特效 225
7.8 高手甜点 229
第8章 为动画添加图片、声音和视频
8.1 添加外部图片 232
8.1.1 实例1导入图片 232
8.1.2 实例2使用位图填充 232
8.1.3 实例3使用矢量图形 233
8.1.4 实例4处理位图图像 234
8.2 添加与编辑声音 235
8.2.1 Flash CC支持的声音类型 236
8.2.2 实例5导入声音 236
8.2.3 实例6为影片添加声音 236
8.2.4 实例7为按钮添加声音 237
8.2.5 实例8使用【属性】面板设置播放效果
和播放类型 239
8.2.6 实例9使用声音编辑器编辑声音 240
8.2.7 实例10输出声音 240
8.2.8 实例11处理声音 241
8.3 添加视频 242
8.3.1 Flash CC支持的视频类型 242
8.3.2 实例12为影片添加视频 242
8.4 高手甜点 244
第9章 优化和发布Flash动画
9.1 Flash动画的优化 246
9.1.1 实例1动画的优化 246
9.1.2 实例2动画的测试 247
9.2 输出前的格式设置 247
9.2.1 实例3Flash输出的设置 248
9.2.2 实例4HTML输出的设置 249
9.2.3 实例5GIF输出的设置 251
9.2.4 实例6JPEG输出的设置 253
9.2.5 实例7PNG输出的设置 254
9.3 Flash动画的发布 255
9.3.1 实例8导出动画 255
9.3.2 实例9预览发布动画 256
9.4 高手甜点 257
第3篇 高级应用
第10章 动画角色的设置与运动
10.1 创建Flash 动画角色 262
10.1.1 动画角色概述 262
10.1.2 实例1创建动画角色 263
10.2 人的运动规律 265
10.2.1 实例2人的走动 265
10.2.2 实例3人的跑步 269
10.2.3 实例4人的转身 270
10.3 不同动物的运动规律 271
10.3.1 实例5四足类动物的运动 271
10.3.2 实例6飞行类动物的运动 273
10.3.3 实例7水生类动物的运动 274
10.4 不同自然景物的运动规律 275
10.4.1 实例8风和水类景物的运动 275
10.4.2 实例9火和云类景物的运动 276
10.4.3 实例10雨和雪类景物的运动 278
10.4.4 实例11雷电和爆炸的运动 279
10.5 高手甜点 279
第11章 合成Flash动画
11.1 传统动画与Flash动画制作流程 282
11.1.1 传统动画制作流程 282
11.1.2 Flash动画的原理 284
11.1.3 制作Flash动画的操作流程 284
11.1.4 对Flash动画创作进行规划 284
11.2 实现Flash CC动画合成 285
11.2.1 实例1逐帧动画 285
11.2.2 实例2补间动画 287
11.2.3 实例3遮罩动画 291
11.2.4 实例4动画预设 293
11.3 实战演练1制作散点遮罩动画 294
11.4 实战演练2制作太阳动画 298
11.5 高手甜点 301
第12章 使用ActionScript添加特效
12.1 ActionScript概述 304
12.1.1 ActionScript基本术语 304
12.1.2 实例1使用【动作】面板 305
12.1.3 实例2使用Flash CC帮助系统 306
12.2 ActionScript的语法基础 306
12.2.1 实例3界定符与点操作符 306
12.2.2 实例4关键字、操作符、
字母的大小写 307
12.2.3 实例5注释 312
12.3 常用的ActionScript函数 312
12.3.1 实例6播放流程控制类函数 312
12.3.2 实例7制作一个控制Flash播放的
按钮 313
12.3.3 实例8影片加载与释放类函数 316
12.4 ActionScript中的基本语句 317
12.4.1 实例9if条件判断语句 317
12.4.2 实例10特殊条件判断语句 319
12.4.3 实例11for循环 319
12.4.4 实例12while和dowhile循环 320
12.4.5 实例13switch语句 321
12.5 实战演练1制作转动的彩色
五角星 322
12.6 实战演练2制作飘雪效果 325
12.7 高手甜点 328
第13章 实现网页的动态交互
13.1 组件的使用 330
13.1.1 实例1组件的添加与删除 330
13.1.2 实例2设置组件参数 331
13.1.3 实例3Button组件与CheckBox组件 335
13.1.4 实例4ComboBox组件、List组件与
Label组件 337
13.1.5 实例5RadioButton组件与
ProgressBar组件 342
13.1.6 实例6ScrollPane组件 345
13.2 ActionScript函数综合应用 346
13.2.1 实例7制作切换图片效果 346
13.2.2 实例8制作切换背景颜色效果 350
13.2.3 实例9制作星光闪烁效果 355
13.3 高手甜点 360
第4篇 行业应用案例
第14章 制作Flash广告
14.1 Flash广告设计基础 364
14.2 基本制作步骤 364
14.3 设计前的指导 366
14.4 动画制作步骤详解 367
14.5 高手甜点 380
第15章 制作个人Flash网站
15.1 实例分析 384
15.1.1 背景概述 384
15.1.2 实例简介 384
15.2 具体的设计步骤 384
15.2.1 网站结构规划 384
15.2.2 主场景的设计 385
15.2.3 次场景的设计 387
15.3 高手甜点 392
第16章 制作Flash MV
16.1 Flash MV设计基础 394
16.2 初期准备工作 394
16.2.1 准备音乐素材 394
16.2.2 根据歌词内容撰写MV剧本 396
16.2.3 人物设定和场景设定 397
16.3 实现动画效果 397
16.3.1 制作人物原画和背景原画 397
16.3.2 合成人物原画和背景原画 398
16.4 添加歌词 398
16.4.1 设置声音同步 398
16.4.2 标注歌词位置 399
16.4.3 制作歌词元件 399
16.4.4 将歌词文件添加到动画 400
16.5 预载动画场景的制作 402
16.6 动画制作步骤详解 405
16.7 高手甜点 412
第17章 制作贺卡
17.1 制作生日贺卡动画 414
17.2 制作友情贺卡 422
17.3 高手甜点 437
第5篇 全能拓展
第18章 反编译SWF文件
18.1 常用的反编译软件 442
18.2 反编译SWF文件 444
18.2.1 实例1使用Imperator
FLA软件 445
18.2.2 实例2使用硕思闪客精灵软件 445
18.3 实例3使用Flash修改反编译后的
FLA文件 447
18.4 实战演练制作MV 449
18.5 高手甜点 455
|
| 內容試閱:
|
前言
Preface实战从入门到精通视频教学版系列图书是专门为职场新人量身定做的一套学习用书,整套书涵盖办公、网页设计和动画设计等方面。整套书具有以下特点。前沿科技无论是Office,还是Dreamweaver CC、Photoshop CC、Flash CC,我们都精选较为前沿的知识点或者用户群较大的领域所涉及的知识点,帮助读者认识和了解最新动态。权威的作者团队组织国家重点实验室和资深应用专家联手编著该套图书,融合丰富的教学经验与优秀的管理理念。学习型案例设计以技术的实际应用过程为主线,采用全程图解和同步多媒体结合的教学方式,生动、直观、全面地剖析各种应用技能,降低难度,提升学习效率。为什么要写这样一本书Flash CC是一款经典的动画特效媒体制作软件,在Web动画和多媒体设计领域深受广大用户青睐。借助Flash CC所包含的简化用户界面、高级视频工具及与相关软件集成,可轻松制作交互式网站、色彩丰富的媒体广告、指导性媒体、引人入胜的演示和游戏等。本书由资深动画设计师与经验丰富的电脑教师联手编著,为新手量身打造,从零开始、由浅入深,融合大量实战案例,采用图解和视频教学双模式,立体化辅助学习,使初学者能够真正掌握并熟练应用。本书特色零基础、入门级的讲解无论您是否从事计算机相关行业,无论您是否接触过Flash CC和动画制作,都能从本书中找到最佳起点。超多、实用、专业的范例和项目本书在编排上紧密结合深入学习Flash CC动画制作技术的先后过程,从Flash CC的基本操作开始,带领读者逐步深入地学习各种应用技巧,侧重实战技能,使用简单易懂的实际案例进行分析和操作指导,让读者读起来轻松、操作起来有章可循。随时检测自己的学习成果本书在每章首页均提供了学习目标,以指导读者重点学习及学后检查。本书中的实战演练均根据本章内容精选案例,读者可以随时检测自己的学习成果和实战能力,做到融会贯通。细致入微、贴心提示本书在讲解过程中,在各章中使用了注意提示技巧等小栏目,使读者在学习过程中更清楚地了解相关操作,理解相关概念,并轻松掌握各种操作技巧。专业创作团队和技术支持本书由千谷网络科技实训中心提供技术支持。您在学习过程中遇到任何问题,可关注微信订阅号zhihui8home进行提问,专家人员会在线答疑。Flash CC动画制作学习最佳途径本书以学习Flash CC动画制作的最佳制作流程来分配章节,从最初的Flash CC基本操作开始,讲解了动画制作的核心技术、高级应用、行业应用案例、网站全能拓展等。特别在本书中讲述了4个行业应用案例的设计过程,以进一步提高读者的实战技能。
超值光盘全程同步教学视频光盘涵盖本书所有知识点,详细讲解每个实例及项目的过程及技术关键点,让初学者轻松掌握书中所有的Flash CC动画制作知识。另外,扩展的讲解部分可以让读者了解图书以外的知识。超大容量王牌资源大放送赠送大量王牌资源,包括本书实例完整素材文件和结果文件、教学幻灯片、本书精品教学视频、Flash CC功能与技巧速查手册、Flash CC快捷键速查手册、Flash CC动画制作常见问题解答、Flash CC动画素材库、Flash脚本代码速查手册、网页颜色表、精彩网站配色方案赏析等。读者对象零基础的Flash CC初学者有一定的Flash基础,想精通动画制作的人员有一定的动画制作基础,没有项目经验的人员正在进行毕业设计的学生大专院校及培训学校的老师和学生创作团队本书由刘玉红和侯永岗编著,参加编写的人员还有刘玉萍、周佳、付红、李园、郭广新、王攀登、蒲娟、刘海松、孙若淞、王月娇、包慧利、陈伟光、胡同夫、梁云梁和周浩浩。在编写过程中,我们尽所能地将最好的讲解呈现给读者,但也难免有疏漏和不妥之处,敬请指正。
第6章 图层与帧的操作及应用
本章导读
使用Flash制作动画的关键元素有图层、时间轴和帧,动画的实现基本上就是对这三大元素的编辑。本章首先对时间轴、帧及图层的概念进行阐述,然后对相关操作进行详细演示,从而为读者日后设计动画打下基础。
本章学习目标(已掌握的在圆圈中打钩)
熟悉制作Flash CC动画的基础
掌握图层的基本操作
熟悉时间轴和帧的概念
掌握帧的基本操作
掌握制作数字倒计时动画的方法
掌握制作电视多屏幕动画的方法
掌握制作引导线心形动画的方法
掌握制作图片切换遮罩效果的方法
重点案例效果
6.1 制作Flash CC动画的基础
在Flash CC中可以轻松地创建各种丰富多彩的动画效果,并且只需要通过更改时间轴每一帧的内容,就可以在舞台上制作出移动对象、更改颜色、旋转、淡入淡出或更改形状等特效。
6.1.1 Flash CC动画简述
Flash CC之所以能在网上广为流传,主要原因就是采用了流控制技术(即边下载边播放技术),允许用户不用等待整个动画下载完,就可以播放。Flash
CC动画由按时间先后顺序排列的一系列编辑帧组成,在编辑过程中,除了可以添加传统的帧动画变形以外,还支持过渡变形技术,例如移动变形和形状变形。
过渡变形技术只需要制作出动画序列中的第一帧和最后一帧(关键帧),中间的过渡帧可以通过Flash
CC计算自动生成。这样不但可以大大减少动画制作的工作量,缩减动画文件的尺寸,而且过渡效果非常平滑。对帧序列中关键帧的制作,可以产生不同的动画和交互效果。播放时以时间轴上的帧序列为顺序依次进行。
Flash
CC动画与其他电影动画的基本区别是具有交互性。所谓交互就是通过使用键盘、鼠标等工具,可以在作品的各个部分跳转,使用户参与其中。简单来说,Flash
CC动画通常由几个场景组成,而每个场景则由几个图层组成,每个图层又由许多帧组成。一个帧就是一幅图片,几幅略有变化的图片连续播放,就成了一个简单的动画。
一般情况下,Flash
CC中的动画形式分为逐帧动画、形状补间动画、动作补间动画、遮罩动画和引导路径动画等。要制作精美的动画作品,必须先学会这5类基础的动画。
由于一帧帧地制作动画既费时又费力,所以,在制作动画时应用最多的是补间动画。补间动画是一种比较有效的能产生动画效果的方式,同时还能尽量减小文件的大小。因为在补间动画中,Flash
CC只保存帧之间不同的数据,而在逐帧动画中,Flash CC却要保存每一帧的数据。
Flash
CC可以生成两种类型的补间动画,一种是动作补间动画,另一种是形状补间动画。动作补间动画需要在一个点定义实例的位置、大小及旋转角度等属性,才可以在其他位置改变这些属性,从而由这些变化产生动画;形状补间动画需要在一个点绘制一个图形,在其他点改变图形的形状或绘制其他图形,然后为这些图形之间的帧插值或插图形,从而产生动画效果。
6.1.2 实例1动作补间
动画的制作
动作补间动画就是在一个关键帧上放置一个元件。然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash根据两者之间帧的值创建动画。
构成动作补间动画的元素是元件,例如影片剪辑、图形元件、按钮、文字、位图、组合等,但不能是形状,若要使用形状,则需把形状组合或转换成元件之后,才可以创建动作补间动画。
下面以制作一个属性渐变的圆形为例,简单讲述一下动作补间动画的制作,具体的操作如下。
启动Flash CC,然后依次选择【文件】【新建】菜单命令,即可创建一个新的Flash空白文档,并将该文档保存为圆的运动轨迹.fla,如图6-1所示。
图6-1 新建Flash文档
使用椭圆工具在舞台的左上角画一个无边框的红色圆形,如图6-2所示。
图6-2 绘制圆形
选中绘制的圆形,然后依次选择【修改】【转换为元件】菜单命令,打开【转换为元件】对话框,在【名称】文本框中输入该元件的名称,如这里输入圆,并设置【类型】为【图形】,如图6-3所示,接着单击【确定】按钮,即可将圆形转换为元件。
图6-3 【转换为元件】对话框
依次选择【插入】【补间动画】菜单命令,然后使用选择工具将圆形拖到舞台的右下角,如图6-4所示。
图6-4 创建补间动画
使用任意变形工具选中右下角的圆形,然后按住Shift键的同时拖动鼠标进行等比例的缩小,如图6-5所示。
图6-5 将圆形等比例缩小
在【属性】面板中,展开【色彩效果】选项组,然后单击【样式】下拉按钮,从弹出的下拉列表中选择Alpha选项,并将其值设置为30%,如图6-6所示。
图6-6 设置色彩
设置后的色彩效果如图6-7所示。
图6-7 设置后的色彩效果
按Ctrl Enter组合键进行测试,此时即可看到圆形的运动轨迹,如图6-8
所示。
图6-8 进行测试
6.1.3 实例2形状补间
动画的制作
形状补间动画适用于图形对象。在两个关键帧之间既可以制作出图形变形效果,让一种形状可以随时间而变化成另一种形状,也可以对形状的位置、大小和颜色进行渐变。形状补间动画是对象从一个形状到另一个形状的渐变,用户只需要设置变化前的图形和最终要变为的图形,中间的渐变过程由Flash自动生成。
下面以制作一个矩形变成圆形为例,简单讲述一下形状补间动画的制作,具体的操作如下。
启动Flash
CC,然后依次选择【文件】【新建】菜单命令,即可创建一个新的Flash空白文档,并将该文档保存为矩形变圆形.fla,如图6-9所示。
图6-9 新建Flash文档
单击工具栏中的【矩形工具】按钮,然后在打开的矩形工具【属性】面板中,展开【矩形选项】选项组,将矩形的角度设置为12,如图6-10所示。
图6-10 设置矩形角度
将鼠标指针移至舞台,然后拖动绘制一个圆角矩形,如图6-11所示。
图6-11 绘制圆角矩形
选中矩形并右击,从弹出的快捷菜单中选择【转换为元件】菜单命令,打开【转换为元件】对话框,然后在该对话框中设置元件的名称和类型,如图6-12所示,接着单击【确定】按钮,即可将其转换为元件。
图6-12 【转换为元件】对话框
选中第30帧并右击,从弹出的快捷菜单中选择【插入空白关键帧】菜单命令,如图6-13所示。
图6-13 选择【插入空白关键帧】菜单命令
使用椭圆工具在舞台上绘制一个圆形,如图6-14所示。
图6-14 绘制圆形
选择第1帧,并选中圆角矩形,然后依次选择【修改】【分离】菜单命令,即可将圆角矩形分离,如图6-15所示。
图6-15 分离矩形
选中时间轴上第1~30帧中的任意一帧,如这里选择第15帧并右击,从弹出的快捷菜单中选择【创建补间形状】菜单命令,如图6-16所示。
图6-16 选择【创建补间形状】菜单命令
完成形状补间动画的制作,如
图6-17所示。
图6-17 完成矩形转换成圆形的制作
按Ctrl Enter组合键进行测试,即可看到圆角矩形变成圆形的过程,如图6-18所示。
图6-18 进行测试
6.2 图层的基本操作
在Flash CC中制作动画时,往往需要用到多个图层,每个图层分别控制不同的动画效果。因此,要创建效果较好的Flash动画,就需要为一个动画创建多个图层,以便在不同的图层中制作不同的效果,通过多个图层的组合形成复杂的动画效果。
6.2.1 实例3创建图层和图层文件夹
Flash CC中的各个图层都是相互独立的,拥有独立的时间轴,包含独立的帧,因此,在一个图层中绘制和编辑对象时,不会影响其他层上的对象。在Flash
CC中创建图层的方法有以下3种。
1. 通过【新建图层】按钮实现
在Flash CC主窗口中,单击【时间轴】面板中的【新建图层】按钮,如图6-19所示。
图6-19 单击【新建图层】按钮
新建图层2,并自动变为当前层,如图6-20所示。若不断单击该按钮,则将依次新建图层。
图6-20 新建图层2
2. 通过菜单命令实现
在Flash CC主窗口中,依次选择【插入】【时间轴】【图层】菜单命令,即可插入新图层,如图6-21所示。
图6-21 选择【图层】菜单命令
3. 通过快捷菜单实现
右击已有的图层(如图层1),从弹出的快捷菜单中选择【插入图层】菜单命令可新建图层2,如图6-22所示。
图6-22 选择【插入图层】菜单命令
当在制作的动画中使用较多的图层时,可以使用图层文件夹来管理各个图层,从而提高动画制作效率。在图层文件夹中可以嵌套其他图层文件夹。
新建图层文件夹有以下几种方法。
1. 通过【新建文件夹】按钮实现
单击【时间轴】面板中的【新建文件夹】按钮,如图6-23所示。
图6-23 单击【新建文件夹】按钮
此时新文件夹将出现在所选图层的上面,如图6-24所示。
图6-24 新建文件夹1
2. 通过菜单命令实现
依次选择【插入】【时间轴】【图层文件夹】菜单命令,如图6-25所示,即可插入一个新的图层文件夹。
图6-25 选择【图层文件夹】菜单命令
3. 通过快捷菜单实现
右击已有的图层(如图层1),从弹出的快捷菜单中选择【插入文件夹】菜单命令,如图6-26所示,即可插入一个新的文件夹。
图6-26 选择【插入文件夹】菜单命令
6.2.2 实例4编辑图层
编辑图层就是对图层进行最常见的基础操作,例如选择图层、重命名图层、移动图层、复制图层和删除图层。
1. 选择图层
选择图层包括选择相邻图层和选择不相邻图层。
1 选择相邻图层。
在【时间轴】面板中选中第一个图层之后,按住Shift键的同时单击要选取的最后一个图层,即可选取两个图层之间的所有相邻图层,如图6-27所示。
图6-27 选择相邻的图层
2 选择不相邻图层。
在【时间轴】面板中选中任意一个图层之后,按住Ctrl键不放的同时依次选择需要选取的图层,如图6-28所示。
图6-28 选择不相邻的图层
2. 重命名图层
用户可根据需要对图层进行重命名,既可以直接在图层区中重命名图层,也可以在【图层属性】对话框中重命名图层。
1 在图层区中重命名。
在【时间轴】面板中,双击要重命名的图层,即可进入编辑状态,如图6-29所示。
图6-29 双击图层1
在文本框中输入新的名称之后,按下Enter键,即可重新命名该图层,如图6-30所示。
图6-30 重命名天空图层
2 在【图层属性】对话框中重命名。
在【时间轴】面板中双击需要重命名的图层前的图标,如图6-31所示,打开【图层属性】对话框,然后在【名称】文本框中输入图层的新名称,如图6-32所示,接着单击【确定】按钮,即可实现图层的重命名操作。
图6-31 双击图标
图6-32 【图层属性】对话框
3. 移动图层
移动图层是指对图层的顺序进行调整,以改变场景中各对象的叠放次序。
在【时间轴】面板中选择要移动的图层之后,按住鼠标左键并进行拖动,此时,图层显示为一条粗横线,如图6-33所示。
图6-33 显示一条粗横线
将粗横线拖动到需要放置的位置后释放鼠标,即可完成图层的移动操作,如图6-34
所示。
图6-34 移动图层
4. 复制图层
复制图层就是把某一图层中所有帧的内容复制到另一图层中。在制作动画时,常常需要在新建图层中创建与原有图层中所有帧内容相类似的内容,此时即可将原图层中的所有内容复制到新图层中,然后再进行修改,从而避免重复工作。
在【时间轴】面板中选中图层名称,即可选中该图层中所有帧,然后在选中的帧上右击,从弹出的快捷菜单中选择【复制帧】菜单命令,如图6-35所示,接着在目标图层的第1帧上右击,从弹出的快捷菜单中选择【粘贴帧】菜单命令,如图6-36所示,即可复制图层。
图6-35 选择【复制帧】菜单命令
图6-36 选择【粘贴帧】菜单命令
如果图层的叠放次序不同,则显示和播放的效果也不同,因此,在移动或复制图层时应该注意其显示效果的变化。
5. 删除图层
当不再需要图层中的所有内容时,可以删除该图层。在【时间轴】面板中选择需要删除的图层之后,单击右下方的【删除】按钮,即可将所选图层删除。此外,也可以在选择需要删除的图层之后,按住鼠标左键不放,将其拖动到【删除】按钮上释放鼠标来删除该图层。
6.2.3 实例5设置图层的
状态与属性
一般情况下,在对图层进行操作时可以依据动画设计的需要,对图层的状态与属性进行一些设置,以方便对动画场景的编辑。
1. 显示与隐藏图层
在制作动画时,有时需要单独对某一个图层进行编辑,为了避免操作错误,可以将其他不使用的图层隐藏起来,编辑完成后再将隐藏的图层显示出来。显示与隐藏图层有以下两种方式。
1 选中需要被隐藏的图层,然后单击【显示或隐藏所有图层】图标下方的图标,如图6-37所示。
图6-37 单击图标
当其变为图标时,图标将会变成图标,如图6-38所示,图层即被隐藏并且不能对其进行编辑。相反,单击图标,当图标变回图标,图标变成图标时,表示该图层为显示状态,可以对其进行编辑。
图6-38 图标变成图标
2 在制作动画时,若想使不编辑的图层处于隐藏状态,但又能在场景中看到其中图形的位置,可用轮廓模式隐藏图层,具体的操作如下。
在【时间轴】面板中,单击【将所有图层显示为轮廓】图标,如图6-39所示。
图6-39 单击【将所有图层显示为轮廓】
图标
该层将以轮廓模式显示,如图6-40所示。
图6-40 轮廓模式隐藏图层
若轮廓颜色与图形颜色相近而不容易分辨,可以双击该图层中的图标,打开【图层属性】对话框,然后单击【轮廓颜色】后面的按钮,从弹出的调色板中选择一种颜色,如图6-41所示,接着单击【确定】按钮,即可修改。
图6-41 【图层属性】对话框
单击隐藏图层上的【显示】图
标,即可显示该层上的图形,如图6-42所示。
图6-42 单击【显示】图标
2. 锁定与解锁图层
为了防止误改已编辑好的图层内容,可以锁定该图层。在锁定图层之后可以看到该图层中的内容,但不能对其进行编辑。
选中需要被锁定的图层,然后单击【锁定或解除锁定所有图层】图标下方该图层所对应的图标,如图6-43所示,即可将该图层设置为锁定状态,如图6-44所示。如果要解除该图层的锁定,只需单击图层中的图标。
图6-43 单击图标
图6-44 设置为锁定状态
3. 设置图层属性
在【图层属性】对话框中可以对图层的属性进行相关设置,如设置图层名称、显示与锁定、图层类型、对象轮廓的颜色和图层高度等。具体操作是,选中任意图层并右击,从弹出的快捷菜单中选择【属性】菜单命令,即可打开【图层属性】对话框,如图6-45所示。
图6-45 【图层属性】对话框
在【图层属性】对话框中各选项的作用如下。
【名称】文本框:用来修改图层的名称。
【显示】复选框:该复选框被选中时,可显示图层;取消选中该复选框时,可隐藏图层。
【锁定】复选框:该复选框被选中时,可锁定图层;取消选中该复选框时,可解锁图层。
【一般】单选按钮:选中该单选按钮时,可将图层设置为普通图层。
【引导层】单选按钮:选中该单选按钮
时,可将图层设为引导层。
【遮罩层】单选按钮:选中该单选按钮可将图层设置为遮罩层。
【被遮罩】单选按钮:该单选按钮只有在遮罩层下方的图层才可用。选中该单选按钮可使图层与其前面的遮罩层建立链接关系,成为被遮罩层。
【轮廓颜色】按钮:单击该按钮,在弹出的调色板中选择图层在轮廓模式时显示的颜色。
【将图层视为轮廓】复选框:该复选框可将图层内容以轮廓模式显示。
6.2.4 实例6使用遮罩层
遮罩层不能直接创建,只能将普通图层转换为遮罩层。遮罩动画的制作原理就是通过遮罩层来决定被遮罩层中的显示内容,从而产生动画效果。在动画中使用遮罩层的具体操作如下。
启动Flash CC,然后依次选择【文件】【新建】菜单命令,即可创建一个新的Flash空白文档,并将该文档保存为遮罩效果.fla,如图6-46所示。
图6-46 新建Flash文档
单击工具栏中的【文本工具】按钮,然后在打开的文本工具【属性】面板中设置文字的字体、字号和颜色,接着在舞台上绘制文本框并输入文本内容似水流年,如图6-47所示。
图6-47 输入文本
单击【新建图层】按钮,新建图层2,然后使用椭圆工具在该图层中绘制一个圆,如图6-48所示。
图6-48 新建图层并绘制圆
选中图层1的第35帧并右击,从弹出的快捷菜单中选择【插入帧】菜单命令,即可为图层1插入帧,如图6-49所示。
图6-49 插入帧
选中图层2中的圆形并右击,从弹出的快捷菜单中选择【转换为元件】菜单命令,打开【转换为元件】对话框,然后在该对话框中设置元件的名称和类型,如
图6-50所示。
图6-50 【转换为元件】对话框
单击【确定】按钮,即可将其转换为元件,如图6-51所示。
图6-51 转换为元件
依次选择【插入】【补间动画】菜单命令,然后将图层2中的元件从左侧移至右侧,如图6-52所示。
图6-52 将元件移至右侧
选中图层2并右击,从弹出的快捷菜单中选择【遮罩层】菜单命令,即可将该图层转变成遮罩层,如图6-53所示。
图6-53 选择【遮罩层】菜单命令
此时,遮罩动画效果就制作完成了,按Ctrl Enter组合键测试动画,如图6-54所示。
图6-54 测试动画
|
|